
在小程序开发中,App(...) 和 Page(...) 是我们最熟悉也是最常用的两个函数,今天我们就来分析一下它们的内部实现,以及调用时的初始化流程。
前一段时间,我们公众号转载了有赞技术团队的《从源码看微信小程序启动过程》,这篇文章记录了小程序框架的基本代码结构,启动流程,以及程序实例化过程,非常值得反复阅读。你也可以把本文理解为是这篇文章的读后感或总结。
概览
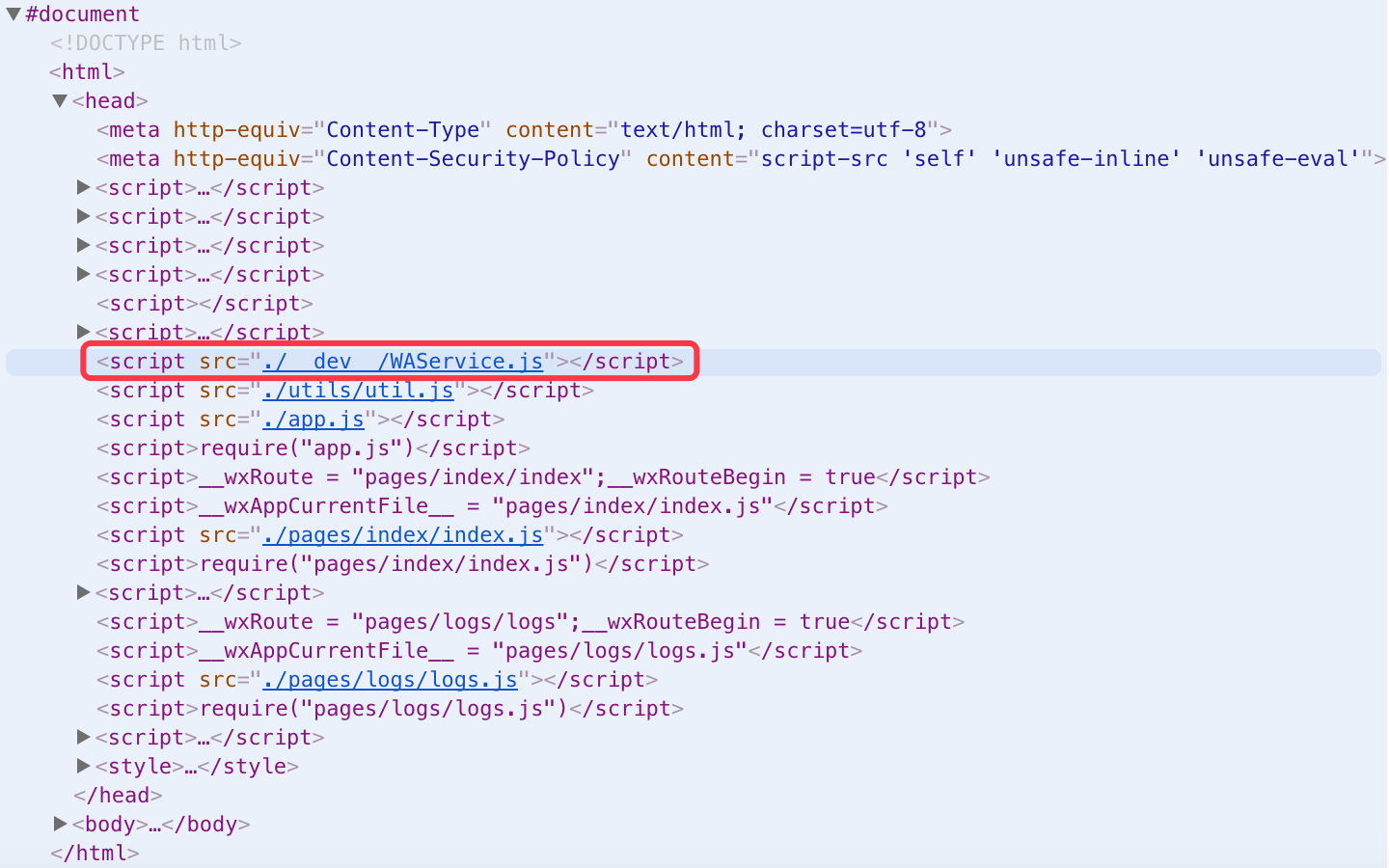
在微信开发者工具中,编译运行你的小程序项目,然后打开控制台,输入 document 并回车,就可以看到小程序运行时,WebView 加载的完整的 page-frame.html,如下图:

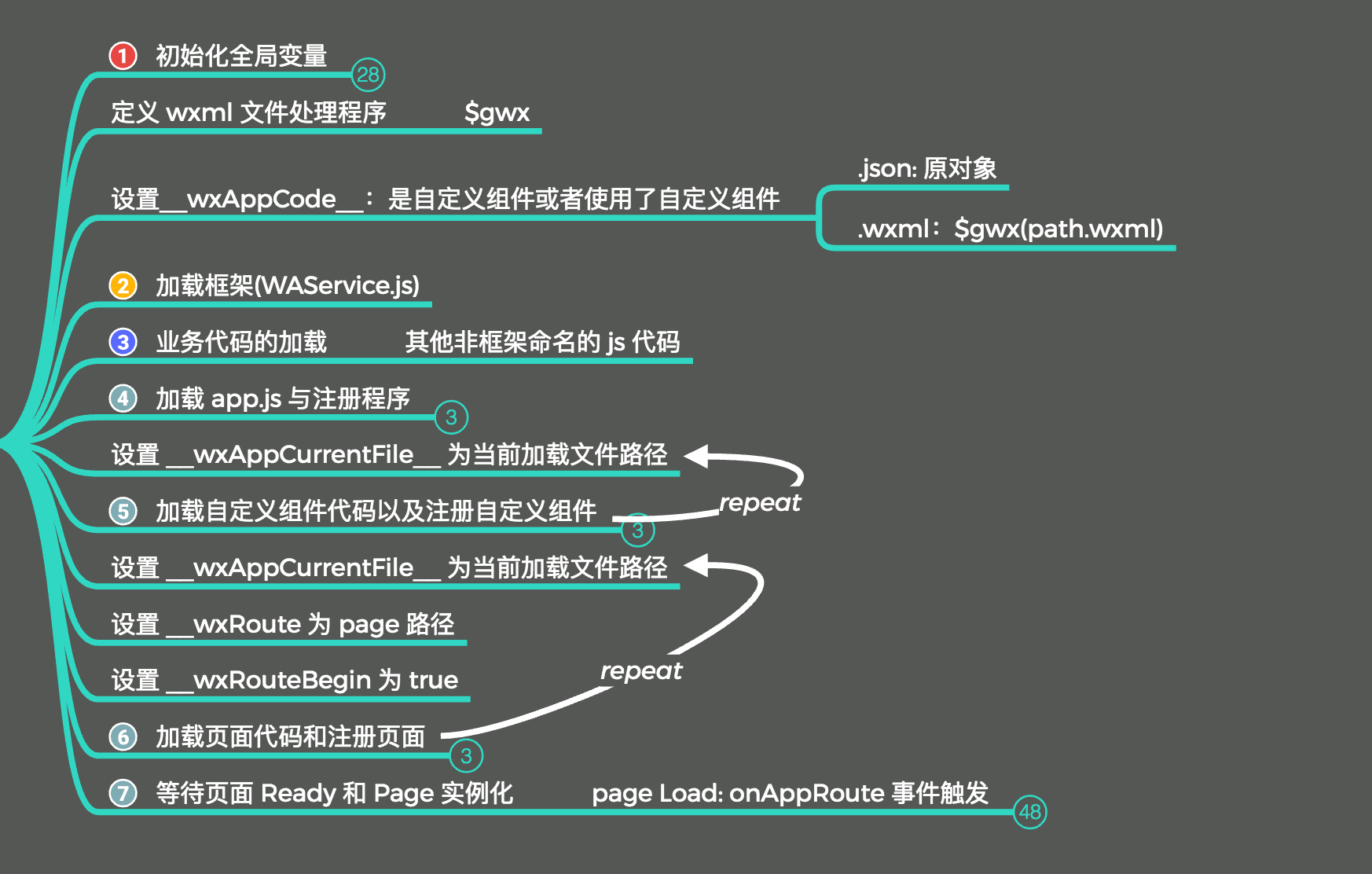
通过分析这个 HTML 文件,我们可以得到小程序的启动执行流程大致如下:

此图来自上述文章,我们这里不再重复赘述这些流程,下面我们来看一下其中的 App() 和 Page() 的细节。这两个函数在小程序框架 WAService.js 中定义,并在 app.js 和每个页面的 page.js 中进行调用实例化。
在微信开发者工具的控制台中执行 openVendor() 方法,可以打开小程序框架所在目录,如下:
1 | /Users/用户名/Library/Application Support/微信web开发者工具/WeappVendor/基础库版本号目录 |
本文以 1.9.94 基础库为例进行分析。WAService.js 文件的结构如下:
1 | ;(function(global) { |
我们发现,WAService.js 中定义了 WeixinJSBridge 和 wx 这两个基础 API 集合,同时也包含的其他一些框架核心,如 exparser,__virtualDOM__,__appServiceEngine__ 等。其中__appServiceEngine__ 提供了框架最基本的对外接口,如 App,Page,Component,Behavior 等方法;exparser 提供了框架底层的能力,如实例化组件,数据变化监听,View 层与逻辑层的交互等;__virtualDOM__ 则起着连接 __appServiceEngine__ 和 exparser 的作用,如对开发者传入 Page 方法的对象进行格式化再传入 exparser 的对应方法处理。(此段分析摘自上述文章)
由上可知,本文要分析的全局函数 App() 和 Page() 是对 WAService.js 中定义的 __appServiceEngine__ 对象同名方法的引用。下面我们简要分析一下它们的内部实现和初始化流程。
App() 和 getApp() 函数
根据微信小程序开发文档,App() 函数用来注册一个小程序,接收一个 object 对象参数,其指定小程序的生命周期函数等。我们从微信开发者工具的函数提示可以知道,App() 函数的声明如下:
1 | function App(options: _AppOptions): void |
对于入参 object 对象(_AppOptions)的属性说明如下:

此外,全局的 getApp() 函数可以用来获取到小程序实例,它的声明如下:
1 | function getApp(): object |
内部实现
在 __appServiceEngine__ 对象中,对 App 和 getApp 属性的定义如下:
1 | // 其中的 t 就是 __appServiceEngine__ 对象 |
而这两个属性对应的实现分别为 appHolder() 和 getApp() 方法,定义如下:
1 | l = void 0, |
由上可知,在 appHolder() 方法中,把外部传入的 object 对象传给 y(...) 方法进行初始化一个小程序实例对象,并把结果赋给变量 l 缓存起来,而在 getApp() 方法中则直接 return l,返回当前小程序对象。
App 实例初始化流程
在上述 page-frame.html 中,我们知道,在 app.js 被加载完后,小程序框架会立即执行 require('app.js') 进行注册小程序实例,即对 App() 函数进行调用(开发者已经在 app.js 中定义好了入参对象),如下:
1 | <script src="./app.js"></script> |
在 App() 函数中,最终会调用 y(...) 方法进行初始化,其中 y(...) 的定义比较长,我们这里不再贴出代码,详情请自行查阅 WAService.js,它的处理流程如下:
声明
App.getCurrentPage方法将被废弃,请使用getCurrentPages()全局方法;绑定生命周期函数,即把外部入参对象定义的属性绑定到小程序实例对象中,包括
onLaunch,onShow,onHide,onUnlaunch和onPageNotFound;绑定开发者自定义的其他属性(包括数据和方法),并校验属性名是否为 “getCurrentPage”,如果是则警告;
根据外部是否有定义
onError属性判断是否注册错误上报;检查启动参数(取自__wxConfig.appLaunchInfo)并依次调用
onLaunch和onShow方法;注册前后台切换回调
onShow和onHide;注册找不到页面的回调
onPageNotFound;返回实例给
App()函数进行缓存。
Page() 和 getCurrentPages() 函数
根据文档,Page() 函数用来注册一个页面,接收一个 object 对象参数,其指定页面的初始数据、生命周期函数、事件处理函数等。Page() 函数的声明如下:
1 | function Page(page: PageOptions): void |
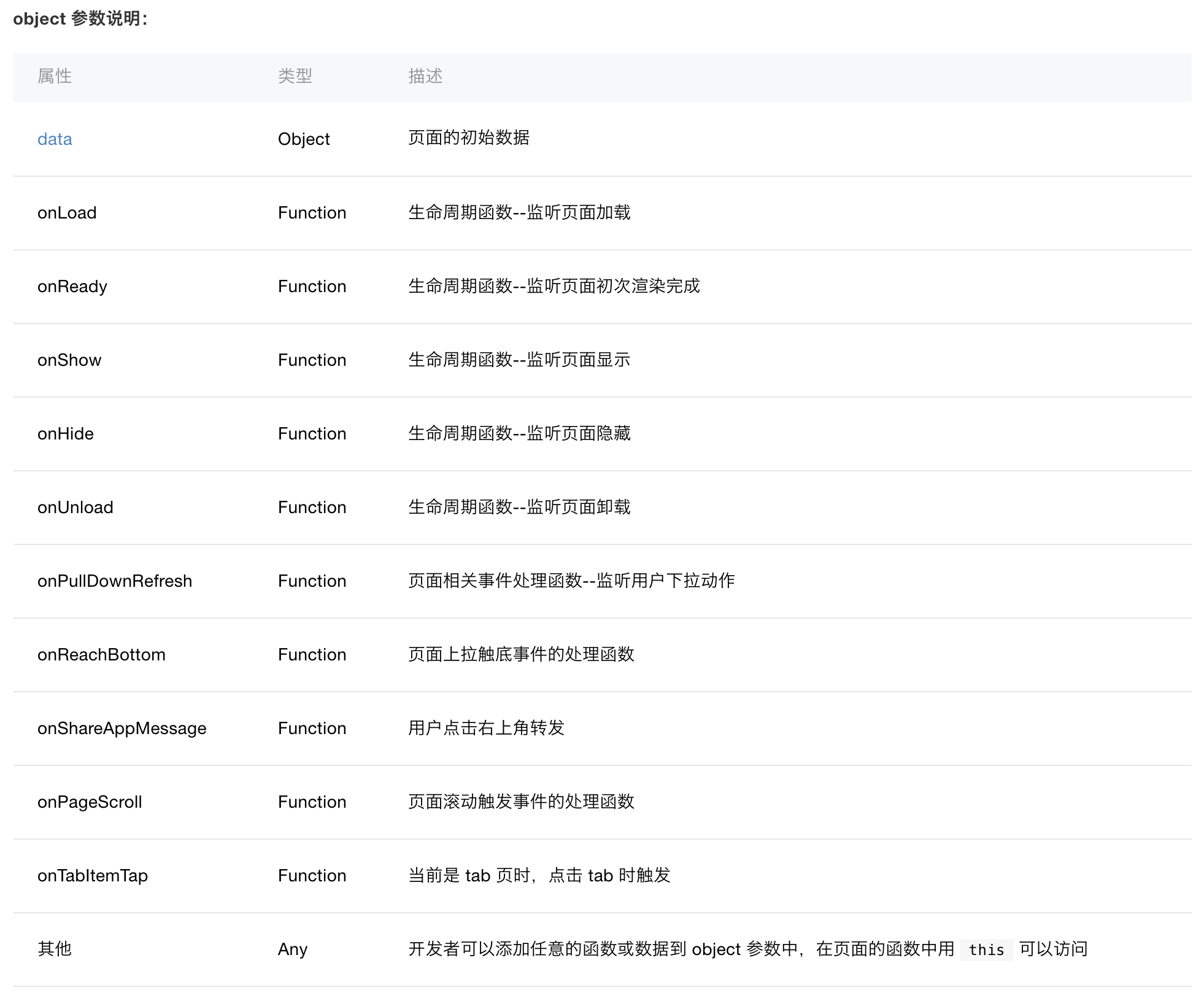
对于入参 object 对象(PageOptions)的属性说明如下:

此外,getCurrentPages() 函数用于获取当前页面栈的实例,以数组形式按栈的顺序给出,第一个元素为首页,最后一个元素为当前页面。它的声明如下:
1 | function getCurrentPages(): object[] |
内部实现
同样地,在 __appServiceEngine__ 对象中,对 Page 和 getCurrentPages 属性的定义如下:
1 | var r = n(2); |
而这两个属性对应的实现分别为 pageHolder() 和 getCurrentPages() 方法,定义如下:
1 | var k = void 0, // 保存当前显示的页面(栈顶) |
分析上述代码,我们可以总结 pageHolder 方法的处理流程如下:
小程序在每加载一个页面前,会先设置
__wxRouteBegin = true,用于标记防重;判断
__wxRouteBegin是否为false,如果是,则抛出多次调用 Page 注册错误;设置
__wxRouteBegin为false,避免被后续代码被重复执行;调用
A(...)方法检查当前页面是否在app.json中定义,如果没有,则抛出错误;检查外部入参(PageOptions)是否为 Object 对象,如果不是,则抛出错误;
判断当前页面是否使用了自定义组件(对于使用了自定义组件的 Page 对象会采用不同的配置),然后缓存当前 Page 的配置到
M对象中。
此外,我们可以发现,与 App() 不同的是,外部通过 Page() 函数传入的(生命周期)代码并不会在这里被执行,而是等待页面 Ready 并进入页面进行实例化后才执行。
页面初始化流程
同样地,根据 page-frame.html 的加载顺序,在 app.js 被加载并执行后,小程序之后会先依次按顺序加载所有的自定义组件代码(如果有)并自动注册。自定义组件(Component)在小程序开发中具有重要地位,它可以丰富小程序的基础功能,拥有的能力比 Page 更强大,因此实现也更加复杂,篇幅有限,我们后续再单独写文章进行分析。
在加载执行完自定义组件的代码后,小程序紧接着会依次按顺序加载每个页面的代码,并执行 require(...) 进行页面注册,如下:
1 | <script>__wxRoute = "pages/index/index";__wxRouteBegin = true</script> |
设置
__wxRoute为当前 Page 的路径,设置 __wxRouteBegin 为 true;设置
__wxAppCurrentFile__为当前加载的文件路径;加载页面代码并执行进行注册页面(参考上述
pageHolder的处理流程);判断
__wxRouteBegin是否为false,来判断该页面是否被成功注册(因为在pageHolder方法中,成功执行是,会把__wxRouteBegin置为false);依次加载其他 Page;
等待页面 Ready 和 Page 实例化,page Load 由 wx.onAppRoute 事件触发。
在 page-frame.html 中,当 head 中的所有 JS 代码都执行完毕后,会在 body 中触发 DOCUMENT_READY 事件,如下:
1 | <body> |
在小程序框架 WAService.js 中,最终 DOCUMENT_READY 会转化为 wx.onAppRoute 事件(逻辑待验证),最终在 wx.onAppRoute 事件中进行页面的实例化或者页面切换。
PS:关于一个小程序页面的完整初始化加载流程,我们将在下一篇文章中详解。
总结
本文简要地分析了 App() 、getApp() 和 Page() 、getCurrentPages() 等几个函数的内部实现,希望能让你更好地理解小程序实例对象和页面的加载过程,给你实际开发带来帮助。最后,本文的内容只是小程序底层框架的冰山一角,推荐你再细读一下这篇文章《从源码看微信小程序启动过程》以及作者整理的思维导图,相信你会有新的收获。