本文主要记录在 macOS 系统上搭建 Flutter 开发环境的过程,以及遇到的问题和解决办法,供大家参考。
1. 系统环境
Flutter 同时支持在 Windows、macOS、Linux 等主流操作系统上进行开发,如下图所示:

本文的环境搭建主要参考了官方的 Get started 教程,同时你也可以在 Flutter 中文网 或者 Flutter 中文开发者论坛 查阅相关中文翻译文档。
我们这里进行实践的操作系统信息为:
macOS Mojave 10.14 (64-bit)
2. 安装 Flutter 和 Dart SDK
2.1 网络环境
在安装之前,先插个题外话,由于众所周知的原因,Google 提供的服务在中国大陆一直都是无法访问或者速度很慢,所以在下载一些资源时,我们通常需要翻墙或者选择一个与官方同步的可信的镜像站点作为替代。不过,Flutter 官方也很贴心地专门为中国用户写了一个教程,如何更快的下载资源、搭建环境以及执行 flutter 相关命令:
2.2 获取 Flutter
根据 Flutter SDK Archive 页面的介绍,我们可以选择安装三种不同版本的 Flutter,分别如下:
Dev channel:开发版本
Beta channel:测试版本
Master channel:最新版本,直接从 GitHub repo 中克隆获取最新的 SDK。
由于 Flutter 目前还没正式发布 Release 版本,所以我们建议选择相对比较稳定 Beta 版 SDK。在本文撰写的时候,最新的为 v0.10.2-beta,下载地址如下:
但由于这个 URL 在国内下载特别慢(400+ MB),根据 Using Flutter in China 介绍,我们可以改成如下国内镜像地址进行下载,替换前缀为 https://storage.flutter-io.cn 即可:
2.3 安装 Flutter
我们把上述下载的 flutter_macos_v0.10.2-beta.zip 拷贝到 $HOME/Flutter/ 目录下(可自行选择任意其他目录),然后进行解压:
1 | $ cd ~/Flutter |
此时,flutter 命令就在解压后的 flutter/bin 目录下。比如在我们这里,其完整路径为:$HOME/Flutter/flutter/bin/flutter。
接下来,我们需要把 flutter 命令所在目录添加到系统的 PATH 变量中,方便后续在任何终端直接使用,而不用切换到特定目录。
我们可直接在命令行中执行 export PATH=$PATH:$HOME/Flutter/flutter/bin,不过该命令只能在当前的终端窗口暂时设置 PATH 变量,关闭终端后就失效了。
因此,要想永久地将 Flutter 添加到 PATH 中,需要在 $HOME 用户目录下的 .bashrc、.bash_profile 或者 .vimrc 等文件中(不同系统终端环境可能会不太一样)添加如上命令。由于我的 macOS 的终端环境使用的是 ZSH,所以我需要在 $HOME/.zshrc 文件中进行添加。
此外,对于国内用户在使用 flutter 命令时,同样地,我们需要切换镜像源以加快速度,节省时间。根据文档,需要为此设置两个环境变量:PUB_HOSTED_URL 和 FLUTTER_STORAGE_BASE_URL,然后再运行 Flutter 命令行工具。
这里推荐 Flutter 官方中文社区的镜像如下,当然我们可以选择其他的源。
1 | export PUB_HOSTED_URL=https://pub.flutter-io.cn |
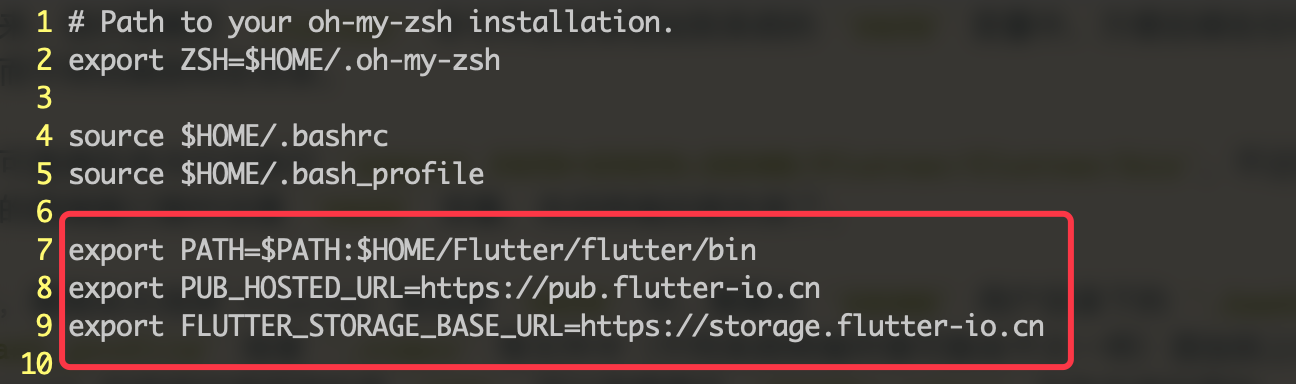
综上,这里我们需要在 $HOME/.zshrc 文件中添加如下几行命令:

2.4 Dart SDK
我们知道,Flutter 使用 Dart 语言进行开发应用程序,为了方便起见,我们下载的 Flutter SDK 已经同时包含了 Dart SDK,放在下面目录中:
flutter/bin/cache/dart-sdk
3. 平台设置/编译环境
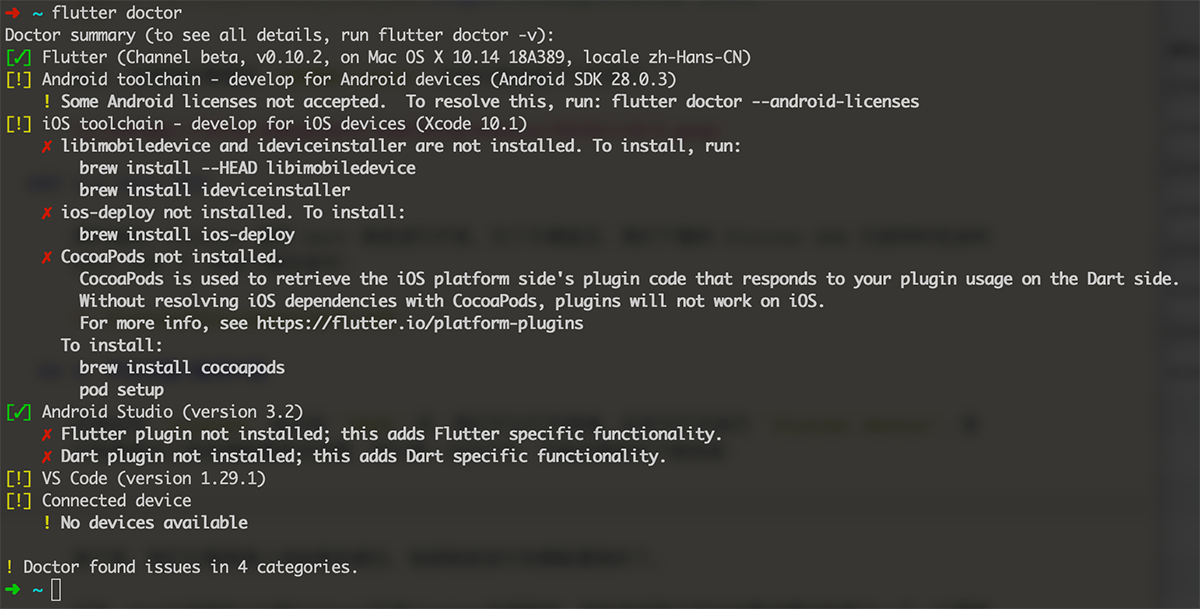
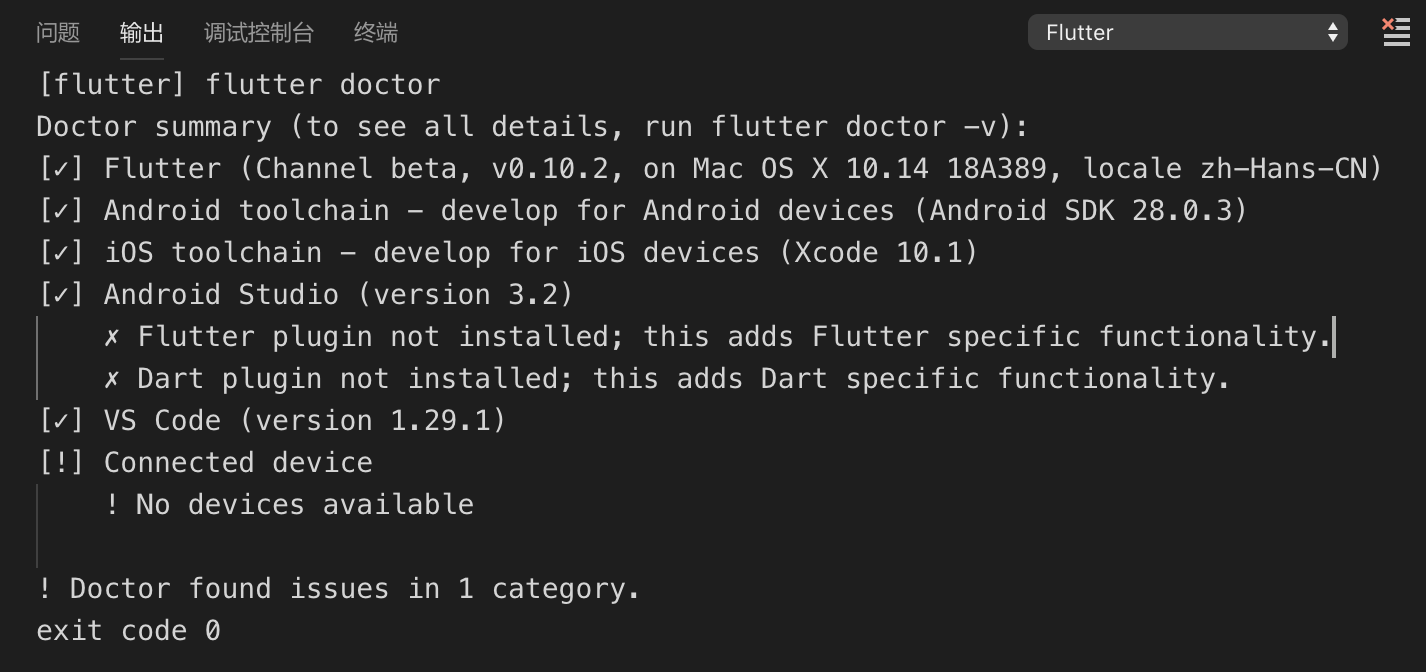
在添加完 flutter 命令到 PATH 后,我们可以打开终端,在命令行中执行 flutter doctor,进行检查相关工具或者配置是否完整,我们第一次运行时,可能会得到如下图信息:

我们看到一堆问题,接下来,我们只要根据上述结果和建议,一步步进行完善配置就好了。
此外,macOS 支持为 iOS 和 Android 开发 Flutter 应用程序,所以我们同时也需要先完成这两个平台的相关编译环境配置,以便能够构建并运行第一个 Flutter Demo。
3.1 iOS 配置
1 | $ brew update |
PS:如果你安装上述工具出行错误,请参考这个 issues,先卸载 usbmuxd 和 libimobiledevice 后重新安装,加上 --HEAD。
3.2 Android 配置
下载安装 Android Studio,然后启动根据“安装向导”进行相关初始化配置;
设置你的 Android 设备
设置 Android 模拟器
更详细的教程请参考官方 Platform setup,或者上述相关中文翻译文档。
4. 配置 IDE
接下来我们需要配置一下 Flutter 的集成开发环境(IDE),以方便我们进行开发和调试。
我们可以使用任何文本编辑器与命令行工具来构建 Flutter 应用程序。但这里推荐在 Android Studio、IntelliJ 或 VS Code 等优秀的编辑器上添加 Flutter 开发插件,即可获得代码自动补全,语法高亮,Widget 编辑助手,运行和调试的支持等一系列实用的功能。
4.1 命令行
- 创建工程
Create a new Flutter project in the specified directory.
1 | flutter create <output directory> |
- 连接设备
List all connected devices.
1 | flutter devices |
- 运行工程
Run your Flutter application on an attached device or in an emulator.
1 | flutter run [options] |
4.2 Visual Studio Code
VS Code 是一个轻量级编辑器,支持 Flutter 运行和调试。
- 安装 VS Code
我们可以在这里下载并安装最新版本的 VS Code,本文安装的版本为 1.29.0
- 安装 Flutter 和 Dart 插件
启动 VS Code,在菜单栏中选择 View(查看)-> Command Palette…(命令面板…),输入 ‘install’,然后选择 Extensions: Install Extension 安装扩展,接着在搜索框输入 ‘flutter’, 在搜索结果列表中选择 ‘Flutter’,点击 Install(安装),同时会自动安装 ‘Dart’ 依赖,最后重启 VS Code 即可生效。
- 验证配置
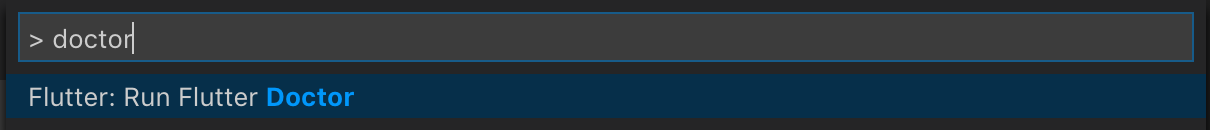
打开 View(查看)-> Command Palette…(命令面板…),输入 ‘doctor’,然后选择 Flutter: Run Flutter Doctor,进行检查:

查看 OUTPUT 窗口中的输出是否有问题,并按建议解决即可。

至此,VS Code 的 Flutter 开发环境搭建好了。
4.3 Android Studio
Android Studio 为 Flutter 提供了更加完整的 IDE 体验,毕竟它们都是 Google 的“亲儿子”。
- 安装 Android Studio
我们可以在这里下载并安装最新版本的 Android Studio(推荐 3.0+ 或更高版本),本文安装的版本为 3.2.1,此外 Android Studio 依赖 Java 环境,我们这里安装的 JDK 版本如下:
Java 8 Update 191 (1.8.0_191-b12)
当然,我们也可以选择使用 IntelliJ IDEA。
- 安装 Flutter 和 Dart 插件
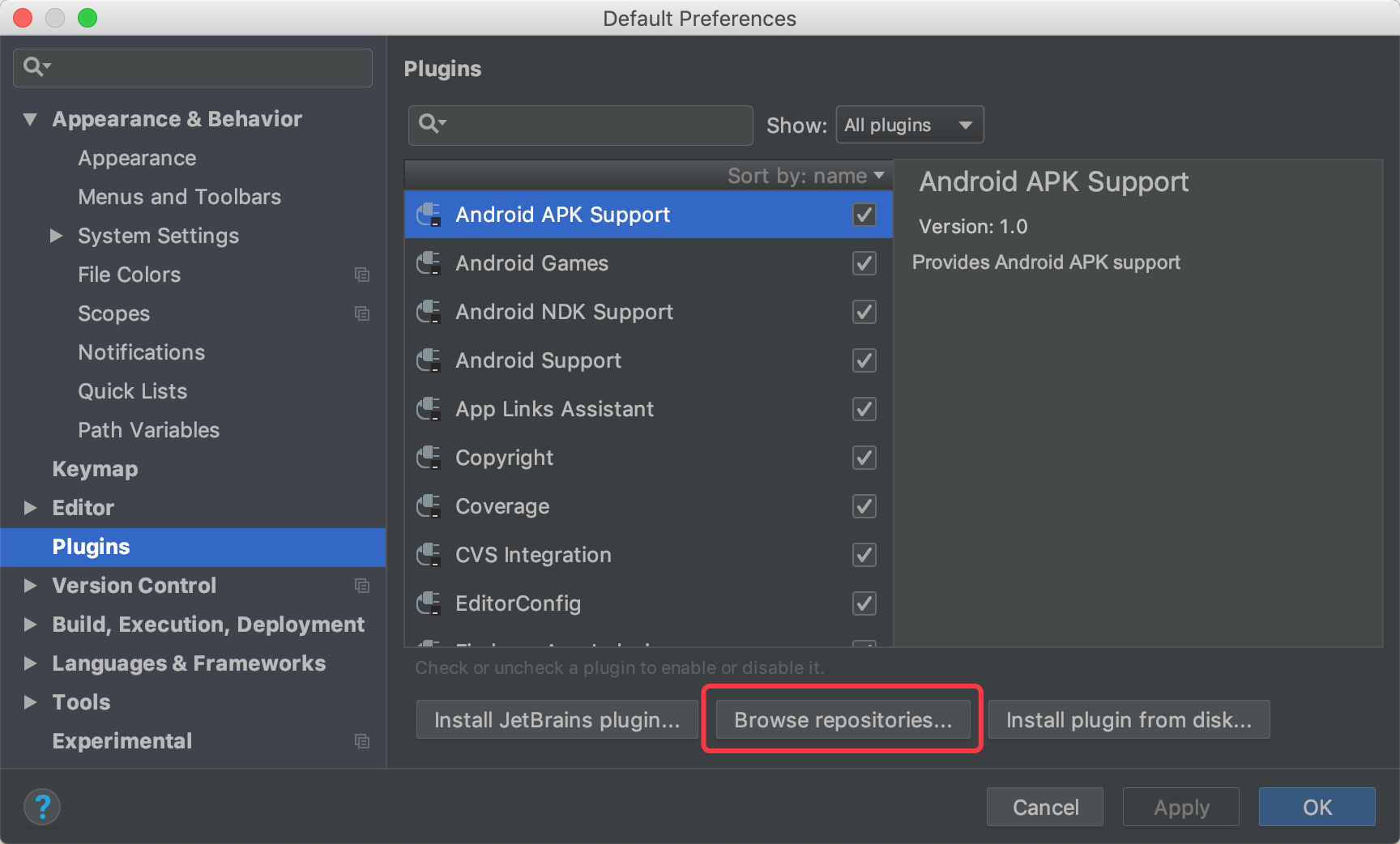
启动 Android Studio,打开插件设置(在 macOS 上为 Preferences -> Plugins),然后选择 Browse repositories… 按钮,

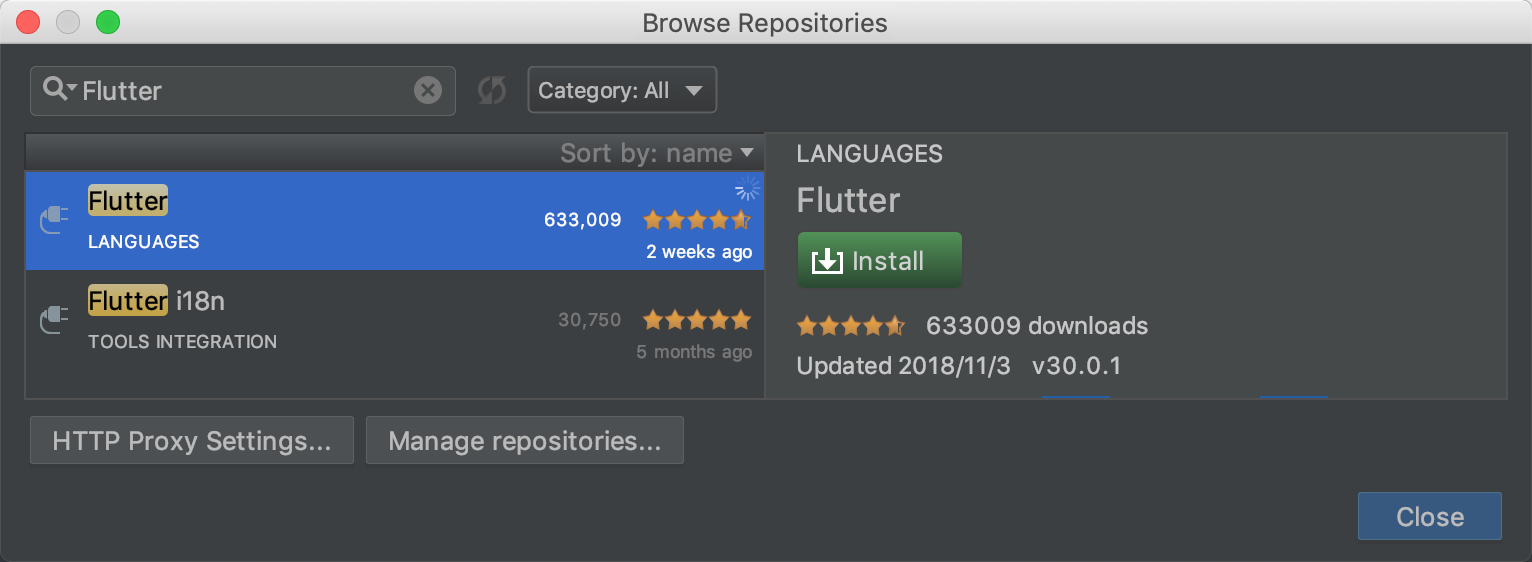
搜索 Flutter 插件,点击 Install(安装)

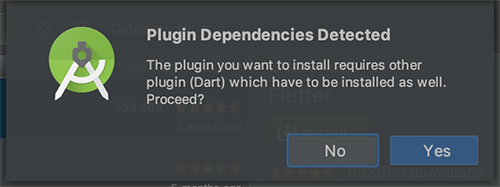
此时会自动提示安装 Dart 插件,点击 Yes 接受即可。

最后,重启 Android Studio,Flutter 开发环境就搭建好了。
4.4 大功告成
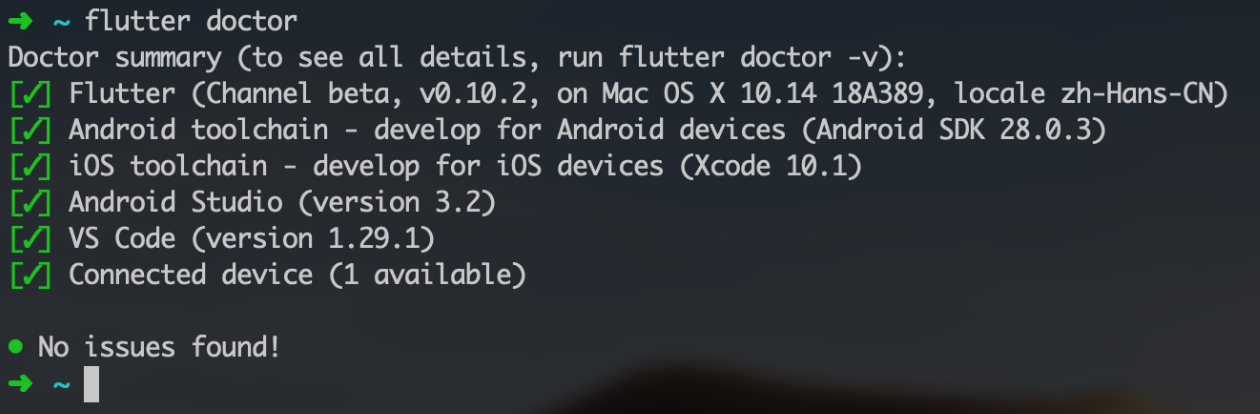
当我们完成上面所有开发环境的配置,并通过 USB 连接上真机设备或者打开 iOS/Android 模拟器,然后再执行 flutter doctor 可得到如下结果,一切 OK 了:

5. Hello World
这部分我们简单介绍一下如何创建一个 Flutter 的 Hello World 工程。上面提到,我们可以使用命令行、VS Code 或者 Android Studio/IntelliJ 等作为开发环境,综合比较,我们推荐 Android Studio。
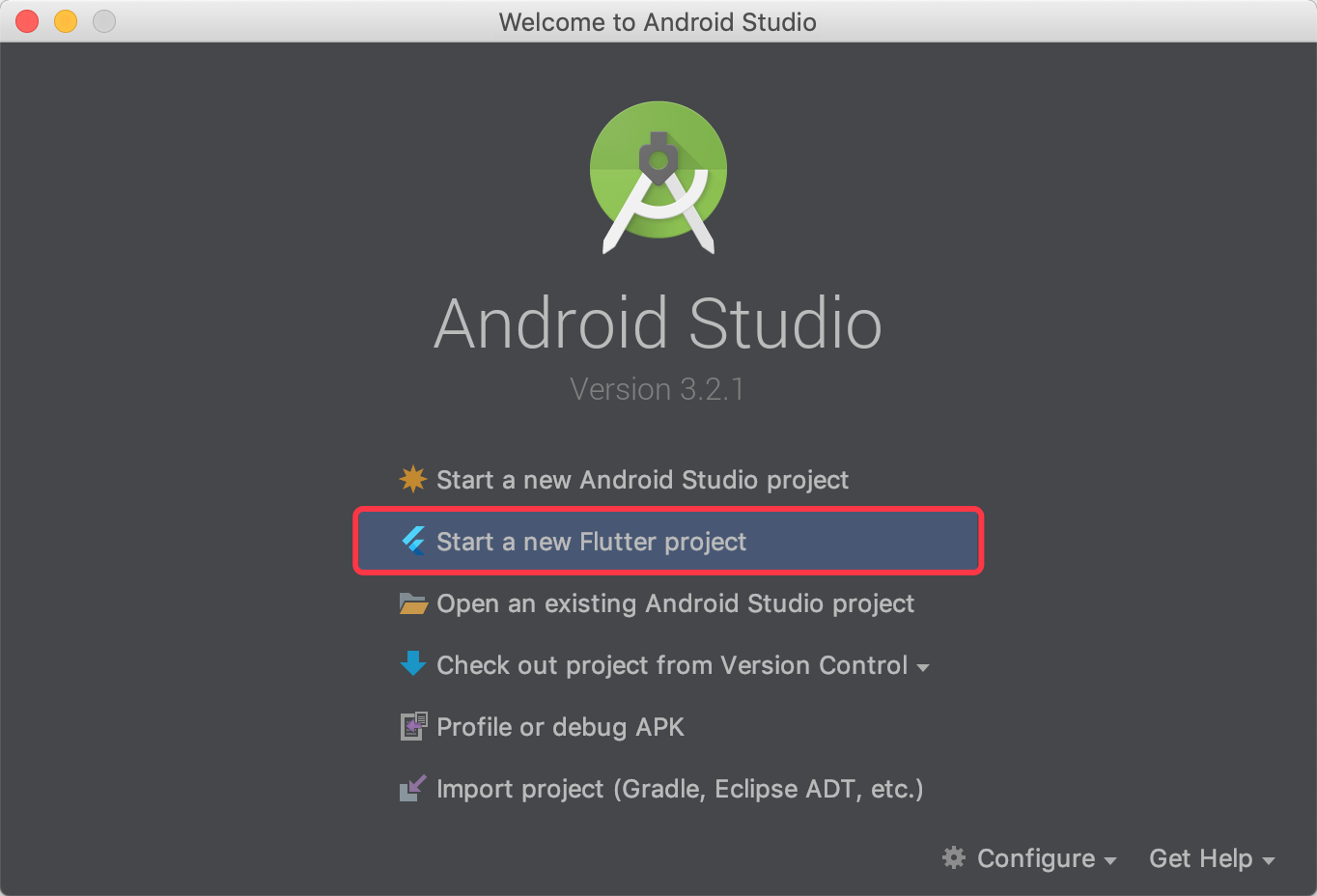
启动 Android Studio,如下图,选择 Start a new Flutter project(或者在菜单栏选择 File -> New Flutter Project)

接下来,我们可以参考官方的 Test drive 教程以及 Android Studio 的向导,创建工程,然后编译运行,并体验 Flutter 的热重载(Hot Reload),详见上述教程,我们这里不再赘述。
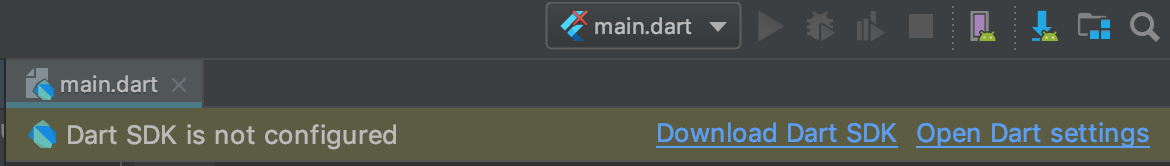
这里需要注意的是,当我们在 Android Studio 创建新的 Flutter 工程,或者打开一个已有的 Flutter 工程时,可能会提示没有配置 Flutter 或者 Dart SDK 环境,如下图:

此时,我们需要打开 Android Studio 的偏好设置(Preferences),手动配置相关路径。
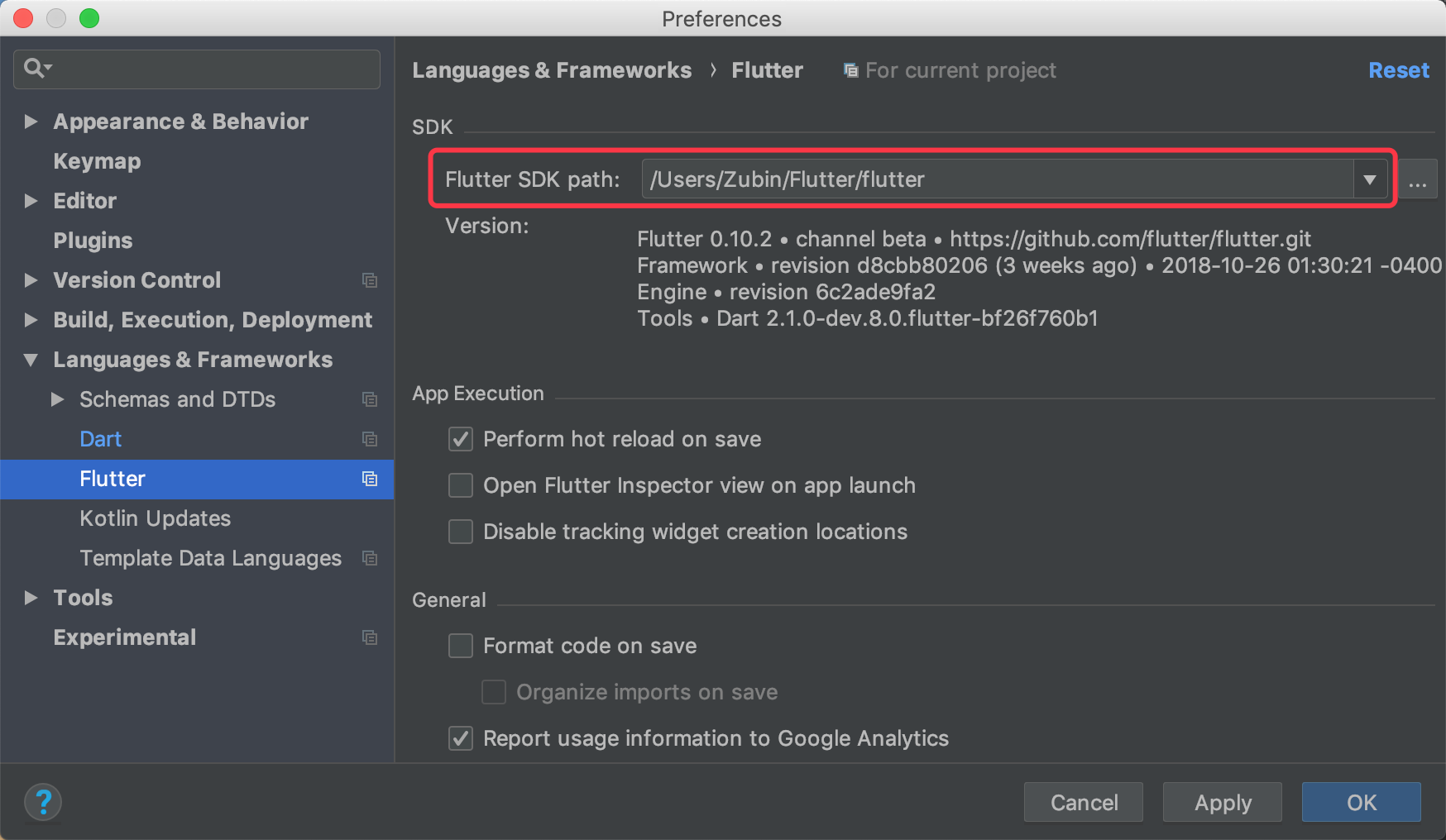
首先选择 Preferences -> Languages & Frameworks -> Flutter,填写 Flutter SDK path,如下图所示,我们这里填写的路径为 $HOME/Flutter/flutter(取决于你 Flutter 的安装路径):

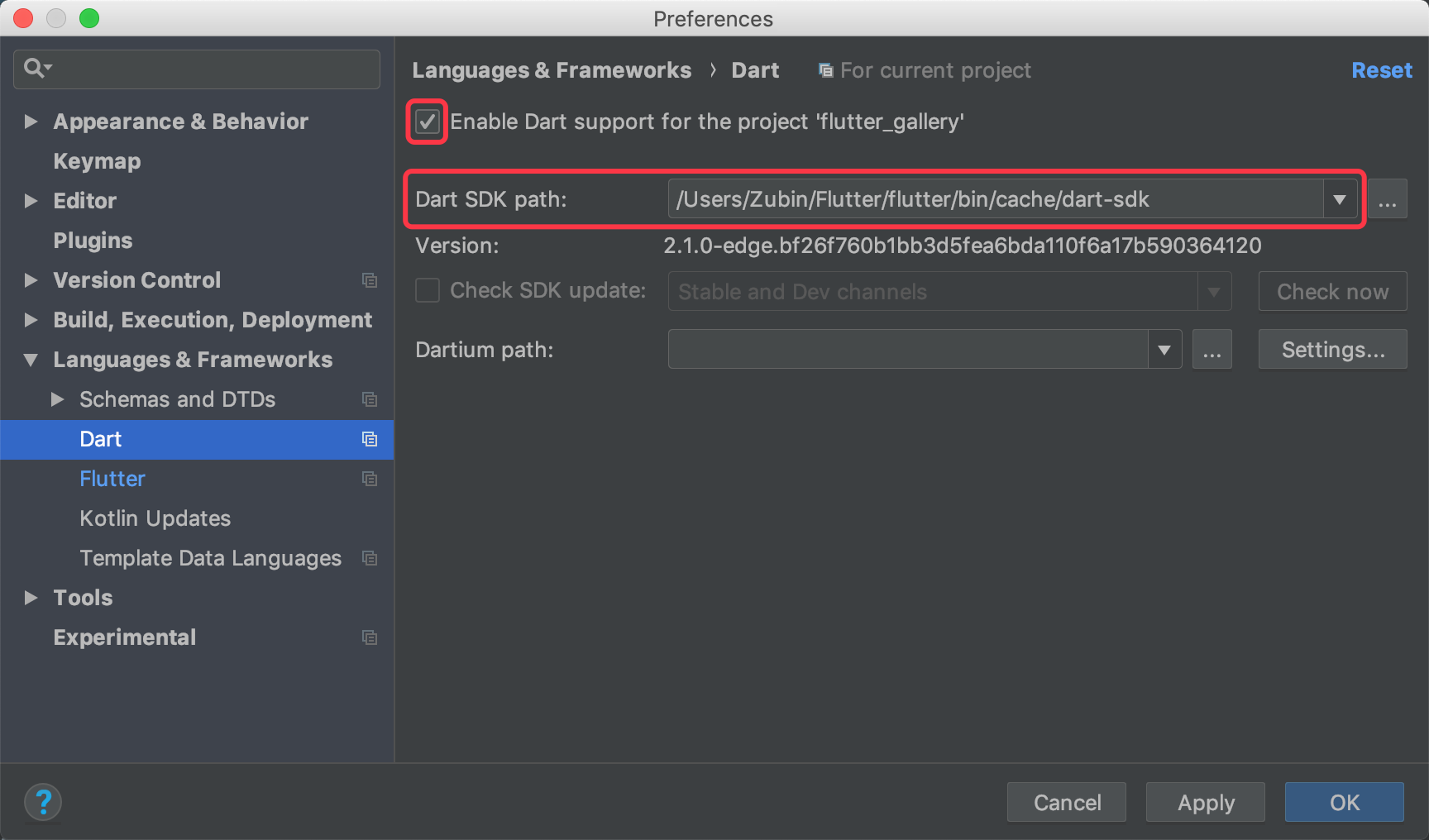
同样地,在左侧选中 Dart,然后填写 Dart SDK path,如下图,我们这里填写的路径为 $HOME/Flutter/flutter/bin/cache/dart-sdk(取决于你 Flutter 的安装路径):

6. Flutter 相关资源
- Flutter 官网:https://flutter.io/
- Flutter GitHub 项目:https://github.com/flutter/flutter
- Flutter 社区中文资源(官方):https://flutter-io.cn/
- Flutter 中文网:https://flutterchina.club/
- Flutter 中文开发者论坛:http://flutter-dev.cn/
- Flutter 中文文档:http://doc.flutter-dev.cn/
- Flutter 中文 CodeLabs:https://codelabs.flutter-io.cn/
- Flutter 示例项目:https://itsallwidgets.com/
- https://github.com/Solido/awesome-flutter
- https://github.com/awesome-tips/flutter-resources